Estamos de volta com mais um tutorial sobre ASP.NET. Hoje iremos falar sobre State Management numa aplicação ASP.NET. Fiquem atentos e participem neste brainstorming de programação.
1. State Management
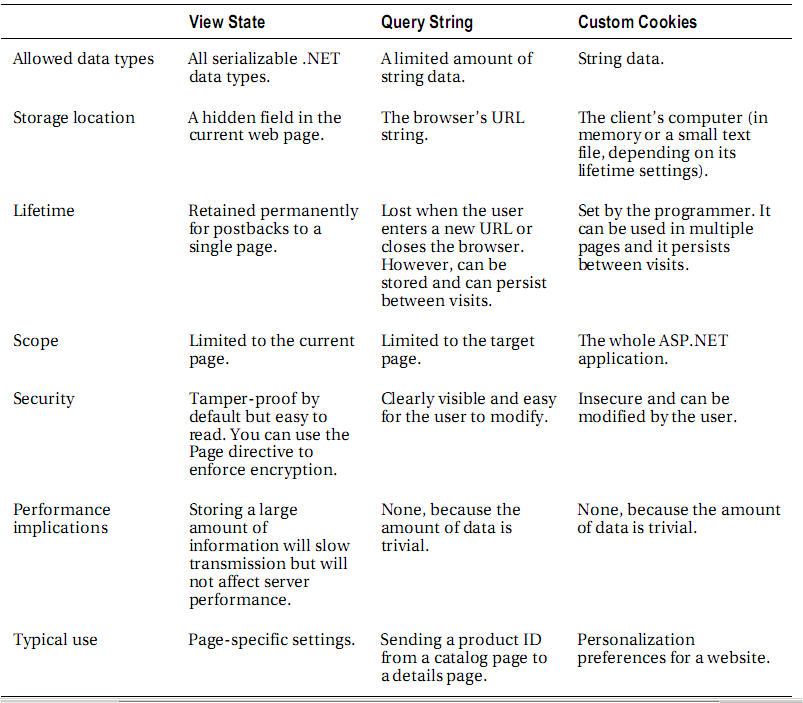
Nenhuma framework Web, por muito avançada que seja, pode alterar o facto de o protocolo HTTP ser stateless (não guarda o estado entre Requests). Depois de cada Request, o cliente desliga-se do servidor e o ASP.NET descarta os objectos que foram criados para a página. Esta arquitectura garante que as aplicações Web podem servir milhares de Requests simultaneos, sem que o servidor fique sem memória. A desvantagem é que precisamos de outras tecnicas para garantir que a informação das páginas se mantém entre Requests e possa ser utilizada quando necessário. O ASP.NET, inclui uma grande variedade de opções no que toca a State Management. A opção correcta depende do tipo de dados que queremos guardar, onde queremos guardar, se está disponivel para um ou mais utilizadores, o nivel de segurança e performance que queremos obter. Em baixo podem ver um quadro com as várias opções e qual o seu contexto de utilização.
Como podem ver existem muitas opções, felizmente, o ASP.NET fornece um modo de trabalhar semelhante para todas elas. Se estas formas de State Management não forem suficientes, podemos criar o nosso próprio mecanismo de State Management. Em baixo, veremos mais em pormenor estas ferramentas.
2. ViewState
Deve ser a nossa primeira escolha para guardar informação no contexto de uma única página. O View State é utilizado internamente pelo ASP.NET para guardar o estado dos controlos da página entre PostBacks.
O ViewState permite guardar todos os tipos de Objectos de .NET e as nossas próprias classes, desde que estajam marcadas com o atributo [Serializable].
O ViewState pode ser desactivado por controlo, por página ou por Site.
Para guardar dados no View State utilizamos a propriedade:
ViewState["NomeIdenfificativo"] = "Valor";
Para aceder ao View State:
string ValorViewState = ViewState["NomeIdenfificativo"].ToString();
Lembrar que o ViewState retorna um objecto, logo temos de fazer um “cast” para o tipo de objecto que queremos.
3. QueryString
Uma das desvantagens do ViewState, é o facto de só existir no contexto de uma página. Aqui entram as QueryStrings, permitem enviar informação entre páginas.
Este mecanismo é muito utilizado, por exemplo em motores de busca.
http://www.google.pt/search?q=pplware
A QueryString é o pedaço de texto a seguir ao “?”. Neste caso define uma única variável “q”, que contém o valor “pplware”.
A vantagem da QueryString é ser leve e não trazer nenhum fardo para o servidor. A desvantagem é os valores estarem visiveis para o utilizador e podem ser alterados.
Utilizar a QueryString:
string valor = "teste";
Response.Redirect("pagina.aspx?variavel=" + valor);
Receber valores de QueryString:
string valor = Request.QueryString["variavel"];
4. Cookies
São pequenos ficheiros que são criados no disco do cliente(ou na memória do Browser se forem temporários). As vantagens dos Cookies, podem ser utilizados por qualquer página do site e podem ser mantidos entre visitas. Estão limitados em termos de tamanho e de tipo de objectos que se pode guardar (string). Tem de se ter muita atenção, especialmente agora que estão cada vez mais a ser utilizados smartphones para aceder à internet, pois estes não permitem cookies.
Para utilizar os Cookies, usamos o Request para aceder e o Response para guardar.
HttpCookie cookie = new HttpCookie("Preferencias");
cookie["Lingua"] ="PT";
cookie["Pais"] ="PT";
Response.Cookies.Add(cookie);
Um cookie adicionado desta maneira, persiste até o browser ser encerrado. Para persistir tem de se definir a propriedade:
cookie.Expires = DateTime.Days.Add(1);
Para aceder a um cookie:
HttpCookie cookie = Reques.Cookie["Preferencias"];
string Pais = cookie["Pais"];
Para remover um cookie definimos a propriedade “Expires” com uma data que já passou.
5. Session
É o peso pesado do State Management. Permite que as informações persistam em todas as páginas do site. Cada utilizador que entra no site tem um SessionId diferente o que permite guardar informações por utilizador. A Session tem um peso grande para a memória do servidor.
Para guardar o SessionId entre Requests é utilizado um cookie chamado “ASP.NET_SESSIONID”. Se o browser não suportar cookies, é utilizado QueryString.
Este cookie só é criado quando guardamos algo na sessão, até lá, é sempre gerado um novo SessionId a cada Request.
Utilizar Session:
Session["Variavel"] ="valor";
string valor = Session["Variavel"].ToString();
É sempre necessário fazer “cast” para o tipo de objecto.
A sessão é global para toda a aplicação por utilizador. A sessão perde-se quando o utilizador fechar o browser, a aplicação fizer Restart ou terminar a sessão utilizando o método Session.Abandon();
Podemos configurar o comportamento da Sessão no Web.config. No atributo “SessionState”, podemos definir o timeout, o modo de guardar a sessão (memória do servidor, sql server, state server), se utiliza cookies, etc.
6. Application
Semelhante à Session mas, permite que os valores guardados sejam acedidos por qualquer utilizador da nossa aplicação. Esses valores perdem-se quando a aplicação fizer um Restart à pool.
Uma utilização corrente é contabilizar quantos utilizadores estão a utilizar a aplicação nesse momento, utilizando o global.asax.
Para utilizar a Application:
Application["Variavel"] = "valor";
string valor = Application["Variavel"].ToString();
7. Resumo
O State Management é a arte de reter informação entre Requests. Geralmente a informação é “user-specific” como por exemplo, items do carrinho de compras, username, nivel de acesso), mas por vezes pode ser global, como estatisticas que fazemos track no decorrer da aplicação. Como o ASP.NET utiliza uma arquitectura desconectada, é sempre preciso implicitamente indicar que queremos guardar/receber a informação a cada Request.
A ferramente que escolhemos para guardar estado pode ter um grande impacto na escalabilidade, performance e segurança da nossa aplicação.
Por hoje damos o tutorial por terminado. Para a semana vamos começar a desenhar a nossa aplicação. Caso tenham alguma questão já sabem, deixem um comentário em baixo.