Existem situações em é necessário tornar o nosso browser em algo que ele não é. Exemplo disso foi quando ontem foi apresentada uma noticia do Youtube e era necessário um IE6. Outro exemplo interessante é tentar aceder a uma versão mobile, de uma página web, e o nosso insistir em mostrar a página de forma “normal”… como contornar isso?
A forma mais simples de fazer isso foi alterando o User Agent do browser para que se apresentasse ao servidor como sendo outro browser.
Mas e como fazer isso? Vamos então aprender a fazer isso nos diferentes browsers.
A ideia deste artigo é explicar-vos como fazer essa alteração de forma rápida e sem complicações. E vamos recorrer apenas a plugins ou add-ons.
Mas e o que é na realidade o User Agent?
Quando pede uma página da Web, o browser envia uma série de cabeçalhos para o servidor alojar o que está a ser visitado e mostrado.
Cada cabeçalho contém detalhes que ajudam o servidor a determinar a melhor maneira de fornecer a informação solicitada. A sequência do User Agent pode conter detalhes opcionais chamados tokens, que devem ser colocados entre parênteses e que variam entre os diferentes programas. O Internet Explorer utiliza símbolos para descrever detalhes adicionais sobre o seu computador.
A figura abaixo mostra um exemplo de User Agent enviado pelo Internet Explorer e que destaca os tokens.
Por razões históricas, o Internet Explorer identifica-se como um 4,0 navegador Mozilla.
A string User Agent contêm 3 tokens:
- A flag Compatibility é usado pela maioria dos browsers mais modernos. Ela indica que o Internet Explorer é compatível com um conjunto comum de características.
- O token Version identifica o browser e contém o número da versão. A versão token no exemplo ( “MSIE 7.0”) identifica o Internet Explorer 7.
- O token Platform identifica o sistema operativo e contém o número da versão. O token Platform no exemplo ( “Windows NT 6.0”) indica o Windows Vista.
IE8
Começemos então pelo IE. Neste caso vamos recorrer a um add-on de nome UAPick.
A sua instalação é extremamente simples e basta executar o ficheiro que vão descarregar. Depois no bowser só têm de procurar o botão UA.
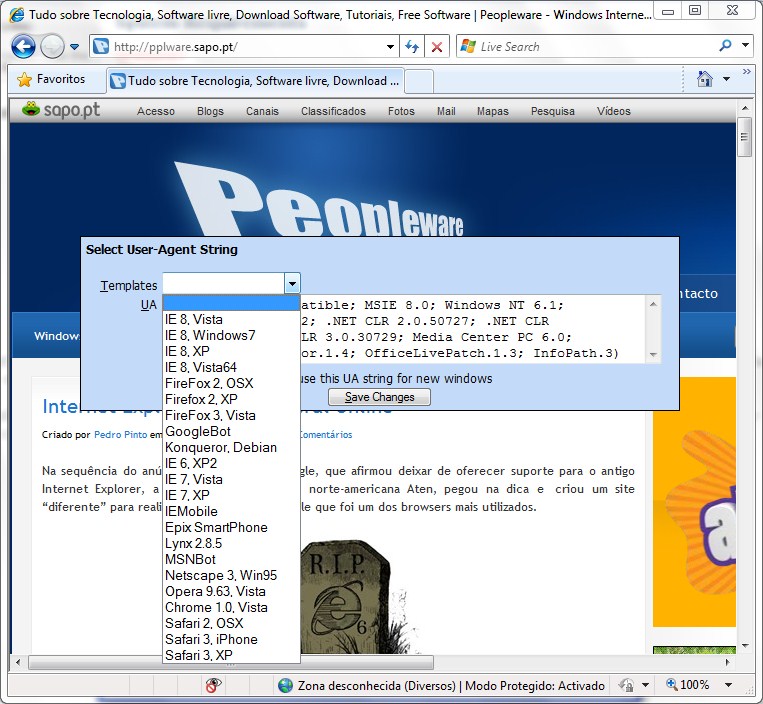
Ao seleccionarem-no será apresentada uma caixa onde podem escolher o User Agent a simular. Escolham o que pretendem e gravem a alteração.
Será mostrada uma caixa a indicar a string que será usada para vos identificar no servidor (User Agent).
Após isso só têm de recarregar a página e estão a usar esse User Agent. Vejam o Google na sua versão mobile num IE8
Firefox
No caso do Firefox vamos usar um add-on de nome User Agent Switcher. Com ele vamos poder também alterar qual o User Agent que pretendemos usar.
Basta que instalemos o add-on do link abaixo e que o coloquemos na barra de menu. Se preferirem podem sempre chamá-lo pelo menu Ferramentas, na opção Default User Agent.
Escolham o User Agent pretendido e façam reload à página. Tão simples como isso.
E aqui temos também uma página mobile. Desta vez o Sapo visto por um Firefox.
A única coisa que este plugin tem como falha é vir com poucos User Agents. Apenas temos disponíveis as 3 versões de IE (6, 7 e 8), 3 search robots (Google, MSN e Yahoo) e o iPhone (versão 3.0). Mas para colmatar esta falha é possível adicionar novos User Agents ao add-on. Basta editar e adicionar. E se querem uma lista extensa podem encontrá-la aqui, no forum do autor do add-on. Recomendo esta lista. Gravem-na como xml e adicionem-na. Funciona muito bem.
Chrome
No Chrome, e tal como prometido, vamos usar uma extensão que tem o nome Chromeleon User-Agent Spoofer.
Basta que a instalem e que aceitem a sua instalação. É só carregar no link da página indicada abaixo e depois dizer OK.
Depois de instalada passam a ter mais um icone de extensão na barra do Chrome. Basta que carreguem nele e que escolham o User Agent que pretendem.
Tal como no anterior também esta extensão vem preparada com poucos User Agents já criados. Mas através das opções podemos adicionar mais aos já criados. E tem ainda uma opção bastante interessante que é a possibilidade de definirmos User Agents por domínio. Ou seja, podemos dizer que a página www.goole.com será sempre aberta utilizando o User Agent do Firefox 3.6.
E eis a página do Facebook na sua versão mobile vista pelo Chrome.
Depois de vos ter explicado a forma mais simples de alterarem o User Agent do vosso browser nada como vos dar ainda mais 2 dicas úteis.
Então e como verificar qual o User Agent que estão a usar? Simples, têm 2 formas. Ou colocam na barra de endereço do vosso browser o seguinte código:
javascript:alert(navigator.userAgent)
ou acedem a este sitio web e vêm no inicio da página a string que está a ser enviada.