A guerra do browsers está de novo ao rubro. Para que saiba o que está para vir, as novidades e as melhorias, o Pplware foi comparar 3 versões beta dos web browsers do futuro: Mozilla Firefox, Google Chrome e Opera.
Primeiro, algumas considerações: nesta comparação demos especial atenção à componente Web. Os nossos testes visam comparar a velocidade destas aplicações ao lidar com diferentes tecnologias e linguagens, cada vez mais necessárias na Web do futuro. Assim sendo, foram realizados 3 testes, 2 relacionados com JavaScript e 1 com CSS, sempre nas mesmas condições e com o mesmo procedimento. No final era medido o consumo de memória para cada browser.
As versões utilizadas foram:
- Chrome 0.2.151.0 (Chromium – Compilação de programador 1664)
- Mozilla Firefox 3.1 Beta 1 Pre
- Opera 9.60 Beta 10414
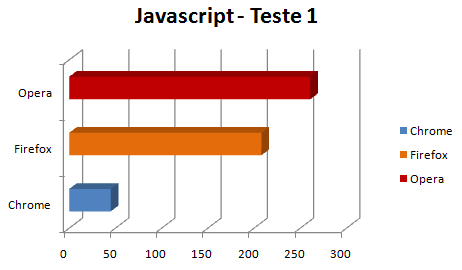
Os testes eram feitos em cold start, começando pelo JavaScript. Nota: nos gráficos, os valores são em milissegundos, ou seja, quanto menos, melhor.
Neste primeiro teste, o V8 do Google Chrome ganha claramente toda a concorrência. Nem mesmo a nova JavaScript Virtual Machine, o TraceMonkey, que, segundo consta, fará do Mozilla Firefox 3.1 até 40 vezes mais rápido que o seu antecessor, foi capaz de o acompanhar. Passemos ao segundo teste, também ele de JavaScript.
Aqui, os resultados foram bem mais próximos, com apenas 4 milissegundos de diferença entre todos os candidatos. Ainda assim, o Google Chrome leva mais um troféu!
No que toca a JavaScript, podemos concluir que ainda não há concorrência há altura do mais recente web browser. No futuro, voltaremos a repetir estes testes para saber como evoluíram estas aplicações!
Passemos então à comparação no que toca ao CSS. Neste caso, o objectivo era desenhar (renderizar) aproximadamente 2500 camadas (div’s), em diferentes posições, no menor tempo possível.
Mais uma vez, este teste está intimamente ligado à Web 2.0 onde as div’s são parte fundamental. Aqui, o resultado é surpreendente. O Opera ganha de forma estrondosa, deixando o Chrome e o Firefox numa acesa disputa pela 2º lugar.
Por fim, realizados todos os testes, era altura de comparar o consumo de recursos (neste caso, de memória), de cada aplicação.
Mais uma vez, o Opera vence destacadíssimo, com o Firefox e o Chrome bastante próximos, variando a classificação a cada repetição do teste.
Veredicto É difícil tirar uma conclusão quando todos os web browsers mostraram os seus trunfos em determinada área. O Chrome é o rei do JavaScript, já o Opera arrasa no CSS e no consumo de recursos (pela positiva). Só o Firefox não venceu qualquer teste.
Se é amante de aplicações Web e utiliza todo o tipo de serviços na Internet, o Google Chrome é a escolha ideal. Por outro lado, se tudo o que pretende é realizar algumas pesquisas, visitar alguns sites e blogs, o Opera oferece a melhor razão velocidade/consumo. Finalmente, o Mozilla Firefox, embora com resultados mais discretos, manteve-se muito constante durante toda a comparação, capaz de oferecer uma navegação estável e avançada graças ao enorme leque de extensões.