Plugins para o Firefox existem aos milhares. Uns mais úteis, outros nem tanto. 10 989 foi a contagem que o site da Mozilla me devolveu.
Praticamente não existe nada que não esteja sobre a forma de um plugin. E é esta maravilha que diferencia o Firefox dos demais browsers. Mas sim, eu sei que os outros também suportam e alguns mesmo de uma forma mais interessante.
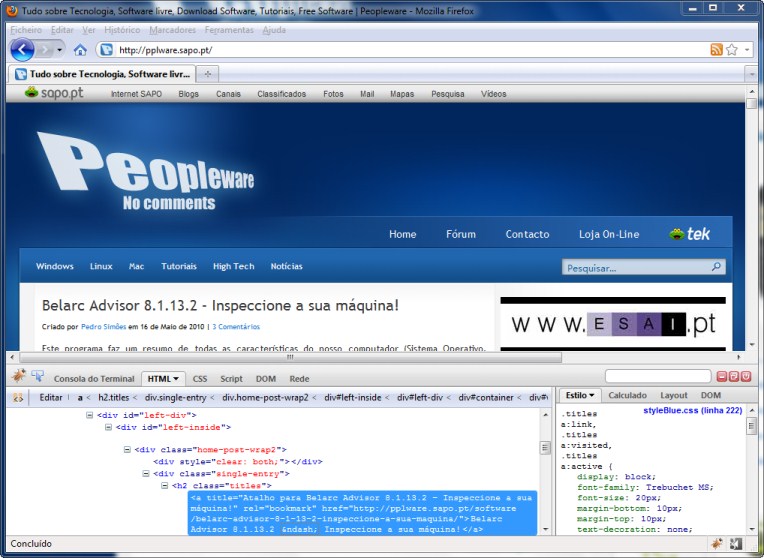
Mas o plugin que volto a falar hoje é um dos que mais utilizo e como ferramenta de trabalho. Chama-se Firebug, essa peça de apoio muito útil a quem desenvolve websites . Potencialidades? Enormes. Utilidade? Imensa.
Desde ver como uma página é construída até ter acesso ao javascript que corre na mesma página, tudo é possível. Querem ver como é o CSS que faz aquela coisa esquisita na pagina? Simples, usem o Firebug.
Querem alterar o código html ou o CSS? Isso é ainda mais simples: basta alterar directamente no Firebug para que a magia aconteça diante dos vossos olhos. Bem mais simples que editar o ficheiro, procurar a linha e alterar.
As principais características do Firebug são as seguintes:
- Ver e alterar o HTML
- Ver e alterar o CSS
- Monitorizar o tempo que uma página leva a ser transferida
- Depurar o código Javascript
Reforço o que disse no início: é uma ferramenta que todos os que desenvolvem páginas web deviam testar e utilizar pois permite ter um controlo muito grande sobre html, css e javascript. Permite também efectuar e testar alterações em tempo real.
E agora a parte melhor, querem usar o Firebug no Opera, no Safari, no IE ou no Chrome? Simples: leiam isto e ficam a saber como o fazer.
Novidades desta versão:
- Correcção de um bug relativo à truncagem de scripts
- Correcção de um bug nos menus
Podem ver aqui as alterações implementadas nesta versão final.